Flickr Gallery
-
 At first, I got difficulty to find my favorite eyeglasses until I found Zenni Optical. My favorite high fashion eyeglasses are available there. If you are also looking for high fashion eyeglasses, please go to Zenni Optical. You do not need to worry about the prices. Zenni Optical sells very cheap eyeglasses. Even you can get $ 8 Rx eyeglasses at Zenni Optical. You will really save more money if you buy the prescription eyeglasses here. It’s the way How You Can Start Spending Smart on eyeglasses.
At first, I got difficulty to find my favorite eyeglasses until I found Zenni Optical. My favorite high fashion eyeglasses are available there. If you are also looking for high fashion eyeglasses, please go to Zenni Optical. You do not need to worry about the prices. Zenni Optical sells very cheap eyeglasses. Even you can get $ 8 Rx eyeglasses at Zenni Optical. You will really save more money if you buy the prescription eyeglasses here. It’s the way How You Can Start Spending Smart on eyeglasses. -
Commercial buildings will use the emergency lightings and exit signs for a convenience and safety. Those who are inside the building whether they are occupants, visitors, tenants, or anyone else, will need the signs for emergency and the directions when they want to leave the buildings. I think although they often go to the commercial buildings, if an emergency suddenly happens such as fire or earthquake, they will need the exit signs and emergency lights or else they will be lost because of their panic. The building owners and managers will prepare the devices to be applied to their building before they start building.
If you are now planning to build a commercial building and looking for the best EXIT SIGNS and emergency lighting system, you can find a selection of those devices at ExitSigns.com. This website provides many types of exit signs and emergency lights such as LED Exit Signs, Tritium Exit Signs, Outdoor LED, Aspen B Exit Signs, Photoluminescent Exit Signs, Non Electrical Exit Signs, and many more. In order to save electricity, I suggest you to use the non-electrical exit signs and emergency lights. Besides that, when your commercial building is fire, of course, the electricity will stop. Now check out the website to choose the right exit sign and emergency lighting for your commercial building.
-
Seperti janji saya pada artikel ‘cara membuat artikel baru’ bahwa saya akan memberikan panduan tentang cara mengatur parameter-parameter yang terdapat pada halaman editor Joomla. Nah pada kesempatan ini saya akan memenuhi janji tersebut.
Ketika kita membuat artikel di Joomla maka di sebelah kanan halaman editor terdapat parameter-parameter yang harus diatur. Parameter-parameter yang saya maksudkan adalah Parameters (Article) dan Parameters (Advanced). Selain parameter terdapat juga ‘Metadata Information’ yang perlu kita atur juga.
Di bawah ini saya akan jelaskan fungsi berikut cara mengatur parameter-parameter dan metadata yang telah saya sebutkan di atas.
Silahkan sobat login dulu ke halaman administrator. Jika sudah berada pada halaman administrator, pada Control Panel klik ‘Add New Article’ untuk membuat artikel baru atau klik ‘Article Manager’ untuk membuka artikel yang sudah dibuat.
Jika sobat sudah berada pada halaman editor, lihat ke sebelah kanan maka akan terdapat parameter yang harus diatur.
Berikut penjelasan parameter-parameter ini:
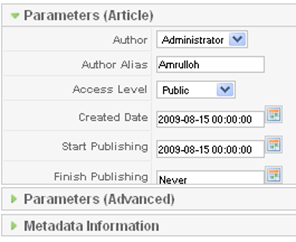
Parameters (Article):
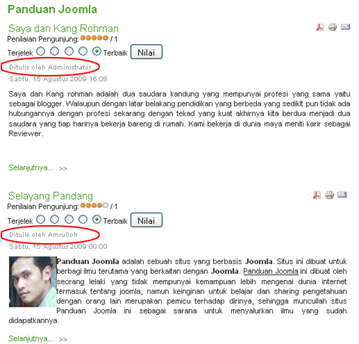
Author: Jika sobat belum mengganti nama User pada User Manager maka secara default Author ini diberi nama ‘Administrator’. Namun Jika sobat telah mengganti nama usernya maka item Author ini akan diisi dengan nama yang sesuai dengan nama pada ‘User Manager’. Maksud dari Author ini adalah nama yang akan ditampilkan pada artikel sebagai nama dari penulis artikel yang dipublish.
Author Alias: Jika sobat mengisi Author Alias maka nama inilah yang akan ditampilkan sebagai penulis artikel. Lihat contoh di bawah ini
Access Level: Maksud dari bagian ini adalah tingkat akses artikel. Jika diatur pada level akses ‘Public’ maka artikel yang dipublish bisa dibaca atau dibuka oleh semua pengunjung. Namun jika level akses artikel ini pada pilihan ‘Registered’ atau ‘Special’ maka artikel tersebut hanya bisa dibaca oleh pengunjung yang telah login terlebih dahulu sebagai tanda bahwa pengunjung tersebut telah terdaftar dan telah diberi hak akses oleh Admin.
Created Date: Bagian ini menunjukkan tanggal pembuatan artikel.
Start Publishing: Bagian ini berguna untuk mengatur tanggal dan waktu mulai publishing (diposting) artikel.
Finish Publishing: Bagian yang berguna untuk mengatur tanggal dan waktu akhir dari publishing artikel. Jika artikel ingin ditampilkan selamanya, biarkan pada pengaturan ‘Never’
Untuk Parameters (Advanced) tidak akan saya jelaskan kembali karena telah saya tulis pada artikel ‘Pengaturan Parameters Global Configuration’. Oleh karena itu langsung saja beranjak pada pengaturan ‘Metadata Information’.
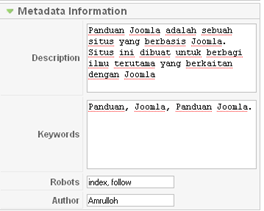
Metadata Information
Description: Isi dengan kalimat-kalimat yang mendeskripsikan artikel.
Keywords: Isi dengan keyword-keyword atau kata kunci yang ada pada artikel yang memungkinkan di cari orang pada search engine.
Robots: Isi dengan ‘index, follow’ jika sobat ingin agar spider (mesin pengindex pada search engine) membaca main page, dan menelusuri semua link yang ada. Namun jika sobat menginginkan agar spider tidak meng-index main page berikut link yang ada, maka isi dengan noindex, nofollow.
Author: Isi dengan nama penulis artikel.
Catatan : Untuk bagian Metadata ini akan saya bahas lebih jauh pada artikel berikutnya.
Semoga bermafaat.
-
Hai sobat, pada artikel kali ini saya akan memberikan penjelasan tentang ‘Parameter’ yang terletak dalam menu ‘Article Manager”.
Sebenarnya apa sih guna dari ‘parameter’ ini?
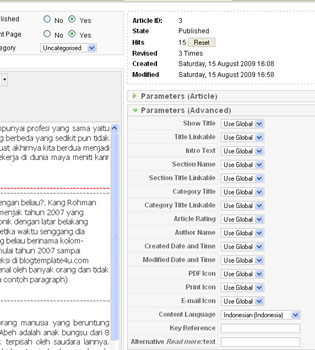
Ketika sobat membuat sebuah artikel, maka sebelah kanan halaman editor terdapat parameter-parameter yang harus diatur oleh sobat. Diantara parameter ini terdapat ‘Parameters (Advanced)”. Jika sobat lupa lagi, saya akan perlihatkan gambarnya:
Nah dalam Parameters (Advanced) ini ada beberapa item yang harus sobat atur, namun secara default pengaturan yang diterapkan pada item-item ini adalah ‘Use Global’ (pengaturan umum). Bagi orang yang baru mengenal Joomla, mungkin bagian ini sangat membingungkan seperti yang pernah saya rasakan.
Baiklah, pada kesempatan ini saya akan menjelaskan maksud dari “Use Global” tersebut. “Use Global” ini mempunyai arti bahwa pengaturan disesuaikan dengan pengaturan yang terdapat pada Parameters Global Configuration yang terdapat di menu “Article Manager”. Untuk lebih jelasnya silahkan sobat ikuti langkah-langkah yang telah saya lakukan:
Seperti biasa masuk dulu ke halaman Back end (administrator).
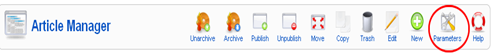
Jika sobat sudah berada di halaman back end, pada control panel klik icon
 ‘Article Manager’ !. Pada halaman Article Manager klik Icon ‘Parameters’ yang bergambar kunci dan obeng yang terletak di kanan sebelah atas, lihat gambar di bawah:
‘Article Manager’ !. Pada halaman Article Manager klik Icon ‘Parameters’ yang bergambar kunci dan obeng yang terletak di kanan sebelah atas, lihat gambar di bawah:Maka Jendela kecil akan muncul. Lihat kembali gambar di bawah
Nah pengaturan inilah yang dimaksud dengan “Use Global”. Sekarang aturlah item-itemnya sesuai keinginan sobat. Jika masih bingung, berikut saya akan jelaskan fungsi-fungsi item-item tersebut:
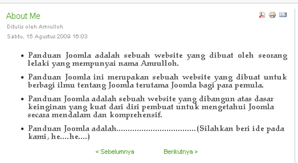
Show Unauthorised Links: Pilihan default adalah No. Jika yang dipilih Yes maka artikel yang mempunyai akses level ‘Register’ atau ‘Spesial’ (bukan Public) tidak akan bisa dibaca atau dibuka oleh pengunjung kecuali harus Login dulu. Lihat contoh “About Me” pada situs panduanjoomla.
Show Article Title: Pilihan defaultnya adalah Yes dengan maksud setiap judul artikel akan ditampilkan. Jika diganti menjadi pilihan No, maka judul-judul artikel tidak akan ditampilkan. Saya sarankan biarkan pada pilihan Yes agar setiap judul artikel kita ditampilkan.
Title Linkable: Pilihan default adalah No, ini artinya setiap judul artikel tidak berbentuk link tapi tulisan biasa. Namun jika pilihan diganti menjadi Yes maka setiap judul artikel akan berbentuk link. Pada bagian ini saya lebih suka pada pilihan Yes.
Show Intro Text: Pilihan default adalah Show, ini artinya setiap paragraph artikel yang tampil sebagai intro (paragraph yang terletak sebelum Read More atau Baca selengkapnya) akan ditampilkan kembali jika link Read more diklik. Namun jika dipilih Hide maka paragraph intro tersebut tidak akan ditampilkan kembali.
__________________________________________________
Section Name: Terdapat dua pilihan yaitu ‘Hide’ dan ‘Show’. Pilihan default yaitu Hide, ini artinya nama dari section artikel tidak akan ditampilkan pada artikel. Jika anda ingin menampilkan nama section artikel, ubah pada pilihan Show.
Section Title Linkable: Jika pada pilihan Section Name sobat memilih Show, apakah nama judul section ini akan berbentuk link atau tulisan biasa, Jika akan berbentuk link, silahkan pada bagian ini pilih Yes, namun jika ingin tulisan biasa tidak berbentuk link pilih No. Pilihan default bagian ini adalah No.
Category Title: Seperti halnya Section, Judul kategori pun sama apakah ingin ditampilkan dalam artikel atau tidak. Jika ingin ditampilkan pilih pada pilihn Show, namun jika tidak ingin ditampilkan pilih Hide dan pilihan Hide ini adalah settingan defaultnya.
Category Title Linkable: Bagi yang memilih Show pada bagian Category Title, apakah ingin dalam bentuk link atau tulisan biasa. Jika ingin dalam bentuk link silhkan pilih pada pilihan Yes, namun jika tidak ingin ditampilkan pilih No seperti pada pilihan defaultnya.
__________________________________________________
Author Name: Bagian ini mengatur apakah nama author (penulis artikel) akan ditampilkan pada artikel atau tidak. Jika ingin ditampilkan pilih Show. Jika tidak ingin ditampilkan pilih Hide.
Created Date and Time: Pilih Show jika tanggal dan waktu pembuatan pertama artikel ingin ditampilkan dan pilih Hide untuk tidak menampilkannya.
Modified Date and Time: Pilih Show jika tanggal dan waktu modifikasi artikel ingin ditampilkan dan pilih Hide jika tidak ingin menampikannya.
Show Navigation: Pilih Show untuk menampilkan navigasi dan pilih Hide untuk menyembunyikannya. Navigasi adalah link Previous dan Next atau link Sebelumnya dan Berikutnya yang terletak di bawah artikel.
Read more... Link: Pilih Show untuk menampilkan link Read more,,, dan pilih Hide untuk tidak menampilkannya.
Article Rating/Voting: Pilih Show untuk menampilkan Rating artikel atau penilaian pengunjung terhadap artikel yang ditulis dan pilih Hide untuk menyembunyikannya. Di bawah ini contoh Rating artikel yang ditampilkan:
__________________________________________________
Icons: Pilih Show untuk menampilkan Icon PDF, Print dan E-mail pada artikel dan pilih Hide untuk tidak menampilkannya. Di bawah contoh artikel yang menampilkan ketiga icons tersebut
PDF Icon: Pilih Show jika icon PDF ingin ditampilkan di dalam artikel namun jika tidak ingin ditampilkan pilih Hide.
Print Icon: Pilih Show jika icon Print ingin ditampilkan di dalam artikel namun jika tidak ingin ditampilkan pilih Hide.
E-mail Icon: Pilih Show jika icon E-mail ingin ditampilkan di dalam artikel namun jika tidak ingin ditampilkan pilih Hide.
Hits: Jika memilih Show maka jumlah tampilan artikel (page view) akan ditampilkan dan pilih Hide untuk menyembunyikannya.
Nah itulah beberapa pengaturan Parameter yang akan dijadikan patokan pada parameters (Advanced) dengan menggunakan settingan ‘Use Global’ saat kita membuat sebuah artikel.
Semoga apa yang telah saya tulis ini bermanfaat bagi sobat semua.
-
 Eyeglasses can affect the entire appearance and performance so you have to consider the style of the eyeglasses that you want to wear. However, if you want to find the best-styled eyeglasses at cheap prices, Zenni Optical is the right place. They offer the $ 8 Rx eyeglasses. I think the eyeglasses from Zenni Optical are very cheap.
Eyeglasses can affect the entire appearance and performance so you have to consider the style of the eyeglasses that you want to wear. However, if you want to find the best-styled eyeglasses at cheap prices, Zenni Optical is the right place. They offer the $ 8 Rx eyeglasses. I think the eyeglasses from Zenni Optical are very cheap.You will get difficult if you want to find the cheap eyeglasses with best style and quality, but Zenni Optical has proved it. Therefore, I am not surprised if Zenni Optical on TV!!! Even RantRave.com has rated High Five to Zenni Optical.
-
Presenting a gift can be the great idea to show your love to your beloved ones, but finding the great gift can be so hard because you have too many choices provided by so many shops. Here you should know what kind of gifts you should buy for your beloved ones on any occasions. For instance, when your beloved one is in his or her birthday, you should know the suitable gift on that occasion, etc. Therefore, you may want to ask your friends to know the right gift for anyone at any age and on any occasion. Then you will know many types of gifts such as holiday gifts, birthday gifts, wedding gifts, congratulation gifts, and much more.
If you are looking for the great idea to present a gift to someone you love, here I would like to take you the best place to find the idea. Now you do not need to ask for advice from your friends or whoever because you have the best place to find the great idea. That place is DesignerGifts.com. Just go to this online store to find the great idea for best-designed gifts. If you are looking for baby shower gifts, Designer Gifts is the right place because they will guide you to the best baby shower gifts. There are some points available at Designer Gifts to learn with you. Do you want to know them? Please check out now their website at DesignerGifts.com.
-
Baru saja satu minggu ke belakang tepatnya tanggal 22 Juli 2009, developer Joomla telah merilis Joomla versi 1.5.13, eh ketika saya berkunjung ke Joomla.org ternyata Joomla 1.5.14 telah dirilis juga. Untuk lebih jelasnya sobat bisa baca langsung informasinya di Joomla.org atau baca di sini seperti yang telah saya copas di bawah ini:
 The Joomla Project announces the immediate availability of Joomla 1.5.14 [Wojmamni ama naiki]. This release contains fixes for two material bugs that were introduced in version 1.5.13 and one low level security issue. Instead of waiting for a normal 6 to 8-week release cycle, this release is being made available to users now. It has been eight days since Joomla 1.5.13 was released on July 22, 2009.
The Joomla Project announces the immediate availability of Joomla 1.5.14 [Wojmamni ama naiki]. This release contains fixes for two material bugs that were introduced in version 1.5.13 and one low level security issue. Instead of waiting for a normal 6 to 8-week release cycle, this release is being made available to users now. It has been eight days since Joomla 1.5.13 was released on July 22, 2009.The Development Working Group's goal is to continue to provide regular, frequent updates to the Joomla community.
Download
Click here to download Joomla 1.5.14 (Full package) »
Click here to find an update package. »
Instructions
- New installation and technical requirements
- Upgrade from an existing Joomla 1.5 version
- Migration from Joomla! 1.0.x
Want to test drive Joomla? Try the online demo or the Joomla JumpBox. Documentation is available for beginners.
Please note that you should always backup your site before upgrading.
Release Notes
Check the Joomla 1.5.14 Post-Release FAQs to see if there are important items and helpful hints discovered after the release.
If you have modified core template overrides, please be sure to back them up before upgrading.
Security
One low-level security issue was fixed in this release:
- Low Priority - Core - com_mailto Timeout. More information »
For additional information, visit the Joomla Security Center.
Components
- Fixed error message in Media Manager (17319)
Modules
- No modules issues were fixed for this release
Plugins
- Fixed callback error message in TinyMCE editor (17323)
Legacy
- No legacy issues were fixed for this release
Templates
- No template issues were fixed for this release
Language
- No language issues were fixed for this release
Administrator
- No administrator issues were fixed for this release
System
- No system issues were fixed for this release
Statistics
Statistics for the 1.5.14 release period:
- Joomla 1.5.14 contains:
- 2 issues fixed in SVN
- 2 commits
- Tracker activity resulted in a net increase of 14 active issues:
- 28 new reports
- 12 closed
- 2 fixed in SVN
- At the time the 1.5.14 release was packaged, the tracker had 202 active issues:
- 99 open
- 68 confirmed
- 35 pending
-
Dalam kesempatan ini saya akan mencoba menulis tentang bagaimana cara membuat halaman yang terpisah dari halaman utama (home page). Kita ambil contoh buat halaman “About Me”. Untuk membuat halaman about me ini sobat bisa mengikuti langkah-langkah di bawah ini:
Login ke halaman administrator. Pada Control Panel klik Add New Article.
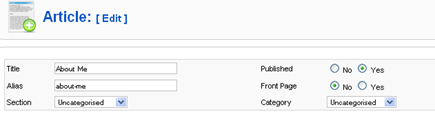
Pada halaman editor, Pada item Title beri judul artikel dengan judul ‘About Me’ atau ‘Tentang Saya’. Untuk item Alias, samakan saja dengan judul dan pada item Section biarkan pada pilihan uncategorised. Tandai tombol radio Yes pada item Published. Kali ini untuk item Front Page, pilih tombol radio No dan untuk item Category biarkan juga pada pilihan uncategorised.
Sekarang buatlah tulisan yang menjelaskan tentang identitas sobat atau website sobat pada area yang sudah disediakan. Jika sudah selesai jangan lupa untuk mengklik tombol save
 yang ada di atas sebelah kanan halaman.
yang ada di atas sebelah kanan halaman.Langkah selanjutnya lihat ke menu bar cari dan sorot dengan mouse menu ‘Menus’ kemudian klik item ‘Main Menu’. Pada halaman Menu Item Manager klik icon New
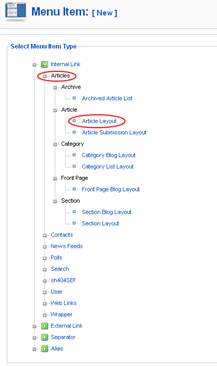
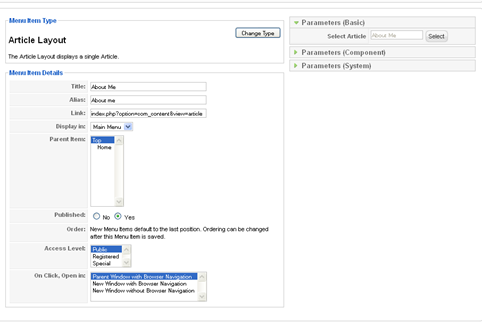
 . Saat muncul halaman Menu Item : [ New ], pada bagian Select Menu Item Type klik Articles lalu Article Layout. Lihat gambar di bawah:
. Saat muncul halaman Menu Item : [ New ], pada bagian Select Menu Item Type klik Articles lalu Article Layout. Lihat gambar di bawah:Pada halaman Article Layout coba isi field-fieldnya seperti terlihat pada gambar di bawah:
Untuk bagian Title dan Alias bisa sobat isi dengan nama yang sobat inginkan (misalnya diganti menjadi Tentang Saya, dsb). Namun hal yang jangan lupa sobat lakukan adalah memilih artikel dengan mengklik tombol Select pada bagian Select Article yang terdapat pada Parameters (Basic). Kemudian pilihlah artikel ‘About Me’ yang telah sobat buat tadi. Langkah terakhir mengklik tombol Save. Untuk melihat hasilnya klik Preview dan selesailah tugas sobat dalam membuat halaman yang terpisah dari halaman homepage.
Agar lebih Jelas sobat bisa melihat contohnya di sini.
Selamat membuat dan semoga berhasil.
-
Knife is useful to cut and slice the fruits, vegetables, meat, fish, and more in your kitchen. I am sure that every home will provide the knife to use for slicing and cutting. I know that you can find the knife easily in the stores and shopping centers near your home in your town, but now let me inform you the best knife for your needs. The knife that I am going to talk is different from the knife that you will find in many stores because the material to make this knife is better than average. This is the CERAMIC KNIFE.
Ceramic Knife is made of an advanced ceramic called zirconia, the second hardest material known to man next to diamond. You can imagine how powerful ceramic knife is so that you do not need to re-sharpen for long period. Do you know what it means? If you use this ceramic knife, you will get the effectiveness because you only need to buy one knife for long period. Besides, this knife is good to slice and cut fruits and vegetables because this knife does not have metallic taste or smell and does not affect the tastes of the fruits and vegetables.
Well, if you are interested in buying the ceramic knife, now let me tell you where you should buy it. Those who want to own this knife, just have a look at Shenzhenknives.com. This website provides the best quality ceramic knives at affordable prices. The shipping will also be free so you will save more money. At the site, you also can get their best offers because the site offers the Ceramic Knife Set that includes 6 inches Chef’s knife, 4.8 inches Slicing Knife, and 3.2 Paring Knife. Just prepare $69.98 to buy this Ceramic Knife Set. Now check out the website for more details.
-
Bagi mereka yang setiap harinya blogging atau mereka yang mengelola website, link merupakan sebuah kata yang tidak asing lagi didengar dan bahkan mungkin setiap hari mereka membuat link dalam artikelnya. Apalagi di dunia blogger ada kebiasan tukaran link dengan maksud saling tukar alamat URL blog mereka. Tapi keadaan ini berbeda bagi sobat yang baru mendengar istilah link atau tautan dalam bahasa indonesianya, ketika sobat yang baru mendengar istilah link ini akan merasa bingung, sebab akan muncul pertanyaan “apa yang dimaksud link dan bagaimana cara membuatnya?”.
Secara sederhana pengertian link adalah kata atau frase kata yang mempunyai tautan terhadap sebuah alamat URL (Uniform Resource Locator) atau lokasi sumber sesuatu baik berupa sebuah blog, website, dokumen, gambar dan sebagainya. Agar lebih jelas silahkan sobat klik kata "tutorial” maka akan menampilkan sebuah blog. Nah kata “tutorial” ini adalah sebuah kata yang mempunyai link.
Untuk selanjutnya kita akan belajar bagaimana cara membuat link pada jendela editor Joomla di saat kita membuat artikel yang memiliki link. Berikut adalah langkah-langkahnya:
Seperti biasa, Login dulu ke halaman administrator (back end) dengan Username dan Password sobat.
Klik Icon Add New Article pada Control Panel untuk membuat artikel baru atau sorot menu Content pada bar menu kemudian klik Article Manager untuk membuka kembali artikel sobat yang akan dibuatkan link dalam salah satu katanya.
Jika artikel baru sudah beres dibuat atau artikel lama sudah dibuka kembali, silahkan cari kata yang akan dibuatkan link kemudian dengan mouse highlight atau blok kata-kata yang akan dibuatkan link. Lalu klik icon
untuk memasukkan alamat link. Lebih jelasnya lihat gambar di bawah ini
Setelah muncul jendela kecil seperti gambar bawah ini :
isilah Link URL dengan alamat link tujuan. Untuk Target pilih Open link in a same window jika alamat tujuan ingin ditampilkan pada jendela yang sama atau Open link in a new window jika alamat tujuan akan ditampilkan dalam window baru. Pada Title isi dengan kata-kata yang akan ditampilkan jika link tersebut disorot oleh mouse. Untuk Class tidak perlu sobat atur. Kemudian langkah terakhir klik tombol Insert. Cara untuk membuat link telah selesai dan lakukan langkah yang sama jika sobat ingin membuat link pada kata-kata yang lain.
Selamat mencoba.
-
Yesterday I met my friend’s wife because she just gave birth to a baby. Their baby was very healthy as well as funny. However, I saw the mother had a problem on her legs. I saw the varicose veins. I did not know why that has happened to her, but people say that it often happens to many women after pregnancy. I was very curious and then I tried to find information about varicose veins on library and on the web. Now I know that varicose veins can happen to those who suffer from obesity, after pregnancy, hormonal changes, the increasing age, and some other factors. There is not medical treatment for this vein problem but you can prevent and reduce it. Here I would like to inform you where you can get the right treatment for varicose veins and spider veins because although varicose and spider veins do not hurt too much, but those vein problems are very annoying.
If you have varicose or spider veins on your legs, you can visit VARICOSE VEINS PITTSBURGH. Just find out their best treatment here at Spiderandvaricoseveintreatment.com. I think you do not need a doctor to reduce or remove your spider or varicose veins because this varicose veins pittsburgh can help you. Their best method will make your legs so beautiful because there will be no more dark green or purple veins viewed on your legs. If you are interested in the varicose or spider veins pittsburgh, just contact them now through their website. I think you will never find the best vein treatment at any other place except at this place. I only find this website when yesterday I surfed on the internet. Therefore, if you feel annoyed with your varicose or spider veins, please start from now to clear your legs from the ugly looking veins.
-
This life is full of challenges. Those who want to survive, have to face and answer the challenges. However, many of them cannot compete with other people facing and conquering the challenges. I often find my friends are short of money and they ask me to lend them some money for daily needs. I am all right to lend them the money, but I hope that they can stop it someday. I also realize that maybe one day I will need them and ask them help. Therefore, I give them the money. I have ever suggested them to take any cash loan from bank and then they can use the money to run any small business.
Well, forget the illustration above. I write it just to share with you that there are still many people living in sadness and hardness. I hope that you are always in a good financial condition so that you will never borrow some money.
However, if you experience the bad situation like my friends above, I hope you will remember this: the quick cash payday loan. This financial program allows you to borrow some money until your payday. As long as you have current job with income at least $1000 per month, you can apply for your payday loan. Now please check out EasyOnlinePaydayLoan.com to learn about payday loan and about how to apply it.
-
assalamu alaikum wr. wb.
kali ini saya ingin share tutorial photoshop lagi yaitu - Membuat manusia api dengan photoshop, langsung saja pada langkah langkah di bawah ini :
1. Pertama buka program photoshop
2. Siapkan 3 foto yaitu manusia, api, dan bagroundnya
3. Edit dulu foto manusianya, seleksi dengan menggunakan polygonal lasso tool, gunakan feather 3x agar hasilnya halus. Setelah terseleksi pilih SELECT – INVERSE lalu tekan Del.
4. Maka bagroundnya menjadi transparan, lalu tambah baground yang sudah saya pilih, duplikat dulu bagroundnya CTRL + J, lalu drop dan letakkan tepat di bawahnya foto manusianya. Nah seperti ini
5. Klik new layer ,taruh layer baru di atas sendiri, lalu pilih brush beri warna hitam dan warna pada bagian tanahnya, setelah selesai ganti blending optionnya dengan overlay dan opacity nya 80%.
6. Sekarang kita menambah apinya CTRL+J lalu drop dan ganti blending optionnya menjadi lighten. Hapus beberapa bagian agar lebih nyata dengan eraser, kurangi opacitynya menjadi 50% hapus perlahan sampai seperti ini
7. Sekarang kita ubah bagroun agar lebih dramatis klik FILTER-RENDER-LIGHTIN EFFECT
ganti intensity nya mejadi 16, tekan ok Nah jadi deh,,
Nah jadi deh,, -
assalamu alaikum wr. wb
apa kabar semua, akhir akhir ini blog ini akan saya isi dengan tutorial adobe photoshop di karenakan untuk menyelesaikan tugas produktif nih. oke tidak usah basa basih lagi langsung saja lihat tutorialnya di bawah ini yaitu - Membuat kulit bertekstur tembok retak di photoshop
1. Pertama buka photoshopnya
2. Lalu buka bahan bahannya foto orang, baground tembok, dan tekstur tembok retak.
3. Seleksi dulu foto orangnya dengan polygonal lasso tool
4. Lalu pilih select – inverse
5. tekan del untuk menghapus bagroundnya, kalau sudah kita drop baground temboknya.
6. Taruh di bawahnya layer foto orang Jadinya seperti ini

7. Untuk membuat bayangannya Klik layer foto orang klik 2x atau klik kanan blending options Klik drop shadow, ganti opacity menjadi 38%, Angle: 139 derajat, distance: 79px, spread: 24%, size: 27 px, lalu tekan ok.
8. Sekarang kita membuat teksturnya, drop tekstur tembok retaknya, taruh tepat di atas layer foto orang, dan hapus perlahan dengan eraser mode soft. Pilih ukuran sesuai keinginan dan sampai tekstur nampak seperti menempel pada kulit.
9. klik kanan layer tekstur tembok retak – blending option – pilih drop shadow- lalu pilih color overlay ganti warnanya seperti gambar di bawah,

pilih blend mode color burn dan opacitynya 100% . Lakukan hal yang sama pada tangannya juga.
Nah seperti ini save CTRL+S.

terimah kasih... -

Pasang Tombol Like, Google Plus, Dan Tweet Pada Postingan Blog
Halo sahabat blogger semua?. Pada kali ini seperti biasa memposting artikel di blog ini. Yang saya bagikan kali ini adalah Cara Pasang Tombol Like, Google Plus, Dan Tweet Pada Postingan Blog, Tepatnya dibawah judul postingan blog atau bisa juga di bawah postingan blog kita.
Mungkin anda yang lagi mengunjungi blog tetangga yang kebetulan melihat
widget untuk share artikel blog yang biasanya terletak di atas postingan
ataupun dibawah postingan blog. Mungkin anda ingin sekali memasang widget tombol share
itu. Dengan memasang tombol share tersebut, maka artikel blog kita
secara otomatis tersebarkan di social bookmark maupun social media,
seperti Facebook, Twitter, StumbelUpon, Google Plusone, dll dan Alexa Rank blog kita bisa mengecil dan kurus :D.
Cara pemasangan widget ini sangat mudah bagi saya. Sebenarnya banyak
sekali tutorial untuk pemasangan widget ini di mbah google. Tetapi saya
sarankan anda memasang widget ini, karena cukup simpel, ringan, mudah
dan tidak menyebabkan loading blog anda tidak lama/lelet. Langsung saja,
silahkan anda ikuti langkah - langkah dibawah ini!.
1. Pastinya anda sudah login di akun blogger anda.
2. Template >> Edit Html >> Centang pada "Expand Template Widget".
3. Tekan tombol CTRL + F.
Jika anda ingin meletakkan widget ini di bawah judul postingan blog
anda, letakkan kode dibawah ini tepat di ATAS kode
<data:post.body/> .
<!-- AddThis Button BEGIN -->
<div class="addthis_toolbox addthis_default_style ">
<a class="addthis_button_facebook_like" fb:like:layout="button_count"></a>
<a class="addthis_button_tweet"></a>
<a class="addthis_button_google_plusone" g:plusone:size="medium"></a>
<a class="addthis_counter addthis_pill_style"></a>
</div>
<script type="text/javascript"
src="http://s7.addthis.com/js/300/addthis_widget.js#pubid=xa-4ee950b47f78c765"></script>
<!-- AddThis Button END -->
Jika anda ingin meletakkan widget ini di bawah postingan blog
anda, letakkan kode dibawah ini tepat di BAWAH kode
<data:post.body/> .
<!-- AddThis Button BEGIN -->
<div class="addthis_toolbox addthis_default_style ">
<a class="addthis_button_facebook_like" fb:like:layout="button_count"></a>
<a class="addthis_button_tweet"></a>
<a class="addthis_button_google_plusone" g:plusone:size="medium"></a>
<a class="addthis_counter addthis_pill_style"></a>
</div>
<script type="text/javascript"
src="http://s7.addthis.com/js/300/addthis_widget.js#pubid=xa-4ee950b47f78c765"></script>
<!-- AddThis Button END -->
Perhatian!.
Kode <data:post.body/> biasanya ada 3. Silahkan anda coba satu persatu hingga tombol share itu muncul!.
4. Jika sudah, jangan lupa tekan "Simpan Template" dan lihat salah satu postingan blog anda.
Selamat Mencoba & Semoga Berguna Untuk Blog Anda. Sampai Jumpa Di Postingan Berikutnya. Terima Kasih. -
haloo sobat iisanim-child.blogspot.com kali ini saya ingin berbagi tutorial after effect, tutorial ini sengaja saya ambil dari youtube sebenarnya ini buat saya sendiri untuk belajar , tapi apa salahnya kalau berbagi kan. nah sobat bisa di lihat di bawah ini yah :
mudah mudahan dengan video ini bisa bermanfaat -
hai sobat kali ini saya ingin berbagi games yang pasti udah pada tau kan??
Crash Team Racing adalah video game
balap dikembangkan oleh Naughty Dog dan diterbitkan oleh Sony Computer
Entertainment untuk PlayStation. Permainan ini dirilis di Amerika Utara
pada tanggal 30 September 1999 dan di Eropa dan Australia akhir tahun
yang sama. Ini dirilis ulang untuk Sony line-up Greatest Hits pada tahun
2000 dan untuk Range Platinum pada tanggal 12 Januari 2001. Ia kemudian
ditambahkan ke PlayStation Store Eropa pada tanggal 18 Oktober 2007,
kemudian pada toko Jepang pada tanggal 11 Juni 2008 dan kemudian
akhirnya ke toko Amerika Utara pada 10 Agustus 2010.
Berikut Screenshotnya :
Silakan Download CTR ( 47 MB ) :
------>>>>> download via tiny paste -

Andrea Zeppilli
Ilustrasi : Pemanasan Global
PARIS, KOMPAS.com — Bumi
sebenarnya sedang dalam masa pendinginan hingga akhir abad ke-19.
Namun, seratus tahun lagi, di abad ke-20, suhu Bumi mengalami
peningkatan hingga menjadi yang terpanas dalam periode 1.400 tahun
terakhir.
Fakta tersebut terungkap dari hasil penelitian yang
dikoordinasikan oleh Past Global Changes (Pages) 2K Network. Hasil
penelitian ini dipublikasikan di jurnal Nature Geoscience pada Minggu (21/4/2013).
Penelitian
mengungkap, di abad ke-20, temperatur Bumi secara global 0,4 derajat
celsius lebih tinggi dari 500 tahun sebelumnya. Hanya Antartika yang
tidak menyesuaikan dengan tren ini. Sementara itu, dari tahun 1970-2000,
Bumi mencapai suhu terpanas dalam 1.400 tahun terakhir.
"Ada hal
umum di semua wilayah Bumi. Pendinginan jangka panjang hingga abad
ke-19 yang diikuti dengan pemanasan di semua wilayah, kecuali di
Antartika," ungkap Hugoes Goose, pakar klimatologi di Catholic
University of Louren, Belgia, seperti dikutip AFP, Minggu.
Beberapa
pihak yang skeptis dengan pemanasan global mengatakan bahwa naik
turunnya suhu Bumi alami dan pernah terjadi sebelum Revolusi Industri.
Suhu Bumi pernah mengalami kenaikan dan penurunan pada Medieval Warm
Period dan Little Ice Age.
Penelitian ini memberikan gambaran
bahwa kenaikan dan penurunan suhu Bumi bukan hanya oleh sebab alam.
Penurunan sebesar 0,1-0,3 derajat celsius per seribu tahun yang terjadi
berbalik menjadi pemanasan pada akhir abad ke-19 hingga abad ke-20.
Penelitian
sebelumnya mengungkap bahwa pemanasan pada abad ke-20 terkait dengan
gas rumah kaca dari bahan bakar. Pemanasan terus terjadi hingga tahun
1970 seiring dengan level karbon dioksida yang ikut meningkat.
Pada
Januari, ilmuwan Amerika Serikat menyatakan, tahun 2012 merupakan tahun
kesembilan atau kesepuluh terpanas. Tahun 2012 juga merupakan tahun
ke-36, dengan suhu Bumi terus memecahkan rekor terpanas sejak 1880.
-

Buku berbahasa inggris ini mengupas tuntas tutorial Adobe Photoshop cs5.
sangat cocok untuk kamu - kamu yang lagi pingin belajar photoshop karena e-book ini akan menjawab semuanya.
Langsung aja ini Link nya : (Download)
.
UPDATE SEKARANG BISA DI DOWNLOAD DISINI (KLIK)
Nama Buku = Photoshop cs5 manual.
Penulis = lisa snaider.
Jumlah halaman =796 Halaman.
Ukuran File = 24 Mb.